Design Objective: Create a unique app that solves a problem. Design a logo for the app and the associating icons to be used within the app interface, produce a functioning version of said app, and collect feedback from users in a survey. Compile the complete process, branding, and findings into a branded booklet.
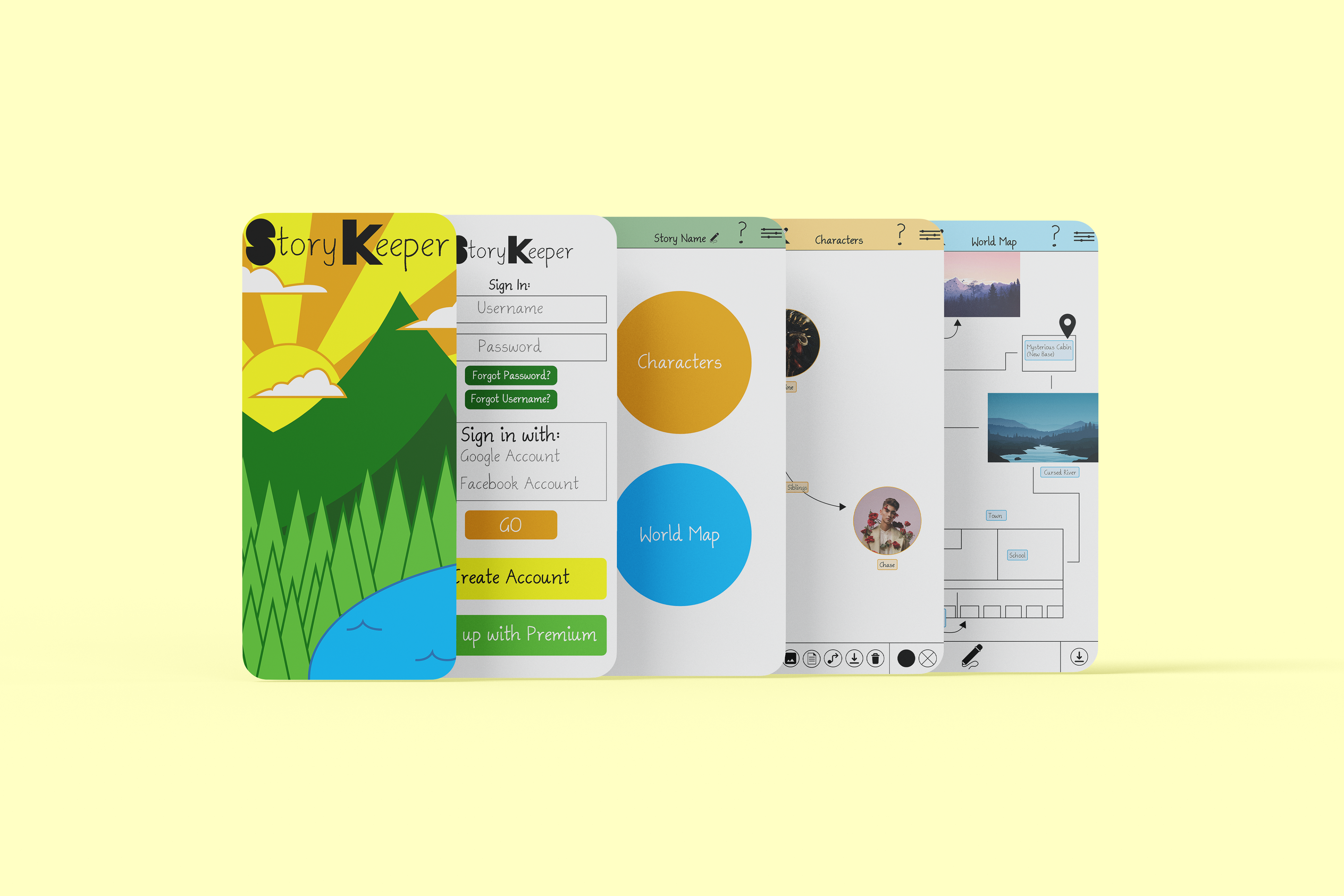
Design Brief: StoryKeeper is an app that allows writers to compile all the information about their characters and map in one place. StoryKeeper’s logo is represented by the letters S and K with a digital landscape within the space of the letters, as well as a pencil that makes up the top diagonal line of the K. The colors chosen for this landscape are also used throughout the rest of the app, with each color representing a different type of screen. Login screens are yellow, Premium screens are light green, Basic screens are dark green, Character screens are orange, and Map screens are blue. All the icons in the app have simplistic designs with rounded edges to fit with the branding. StoryKeeper is free to use regularly but has a premium version that gives the user several more features. The two main features of the app are the Characters Boards and the Map Boards. In the Characters Boards of the app, the user can input information about all the characters from their story and how they may relate to one another. In the Map Board of the app, the user can draw or import a map of their story and provide additional information about specific sections of their map on a Tracker Board. The app also has a Dark Mode which offers a nighttime version of the background.
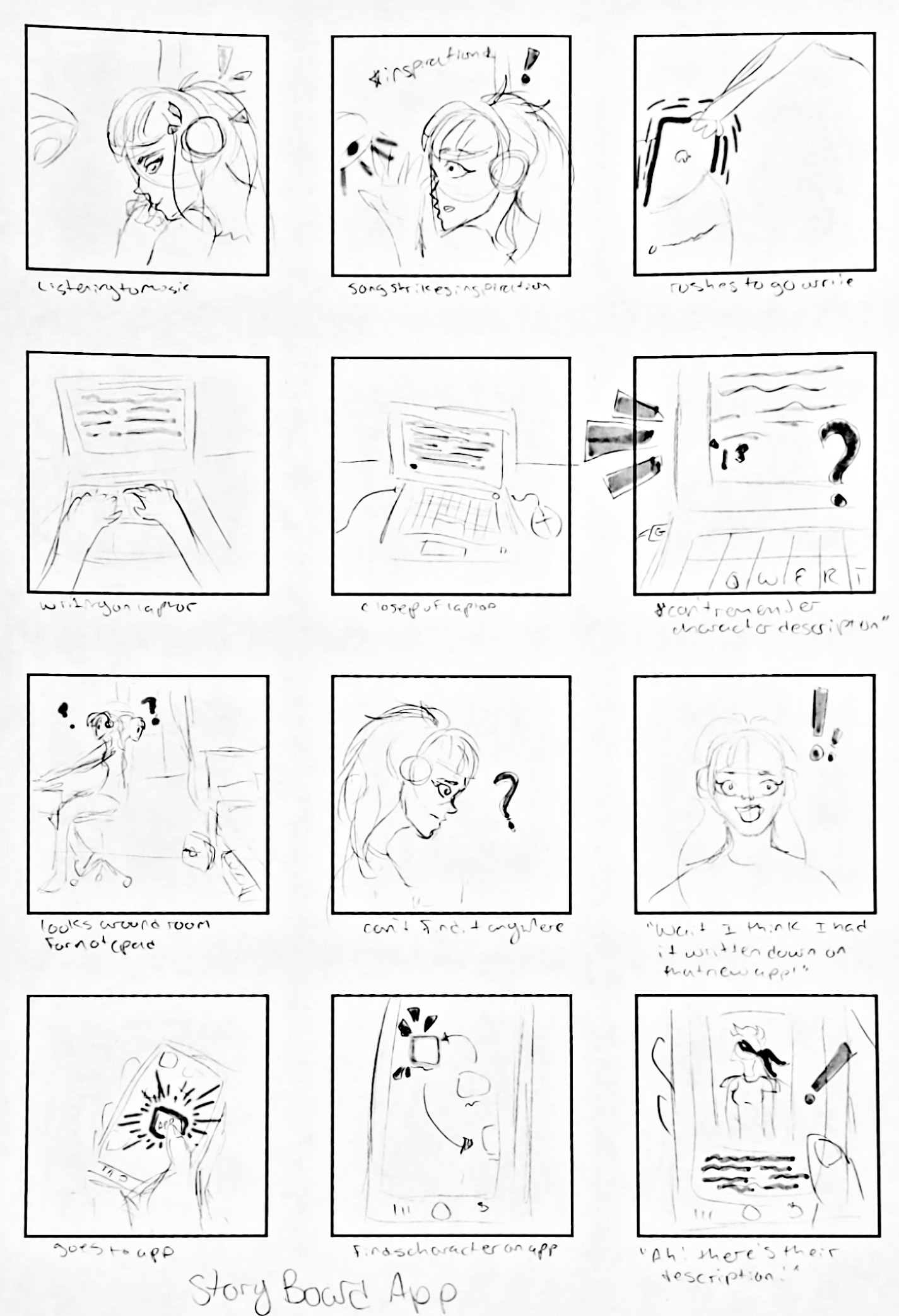
Ideation


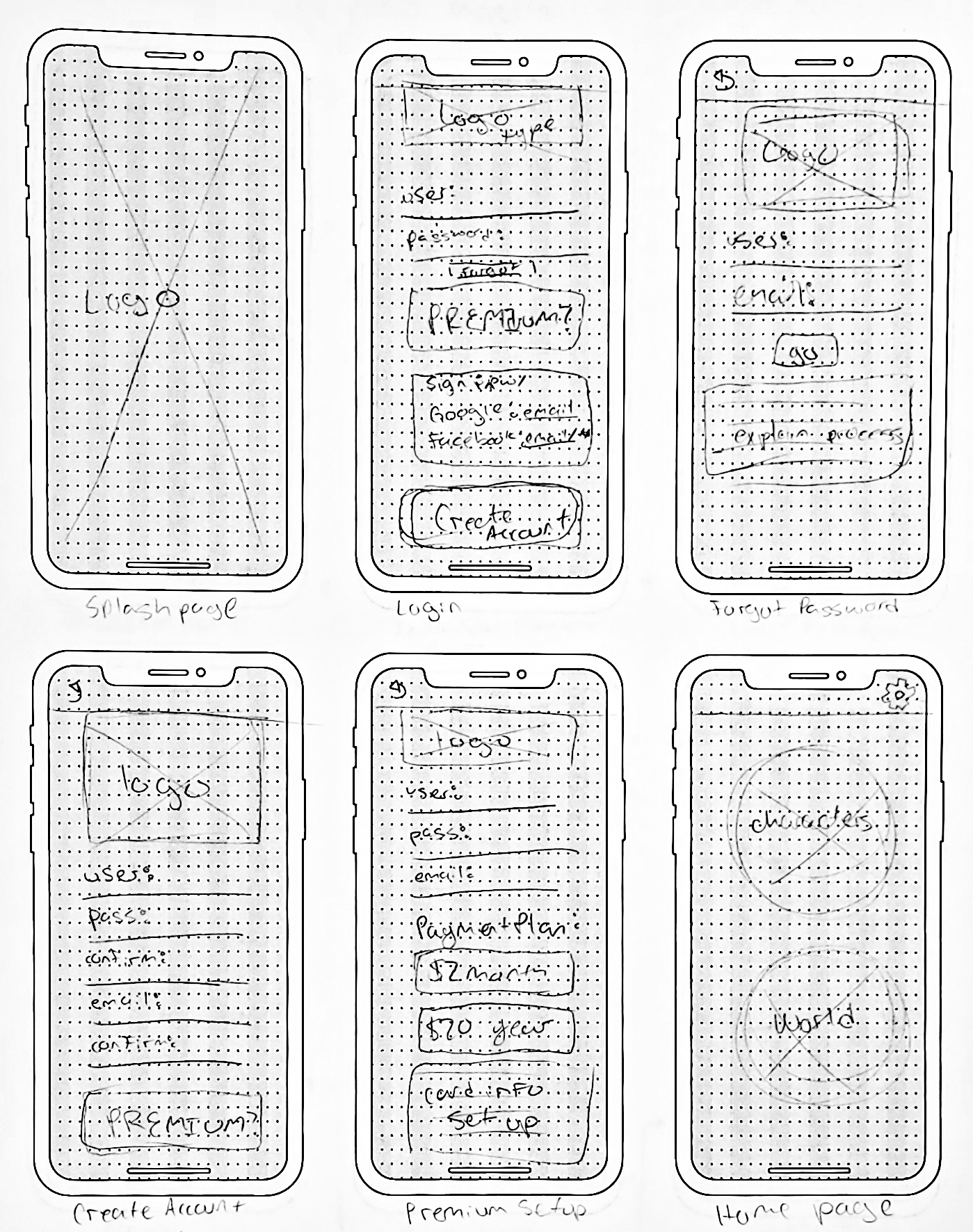
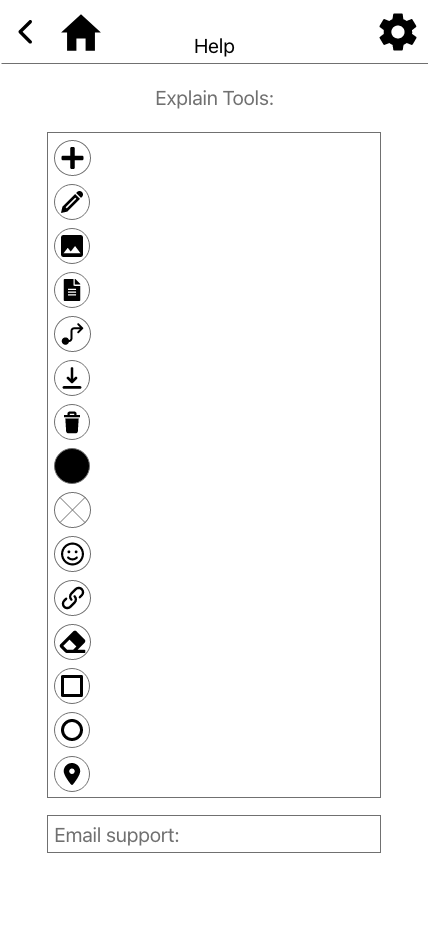
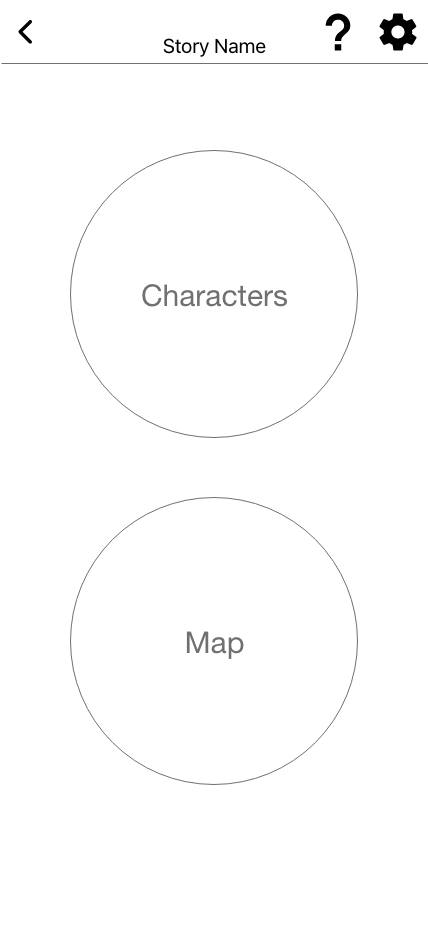
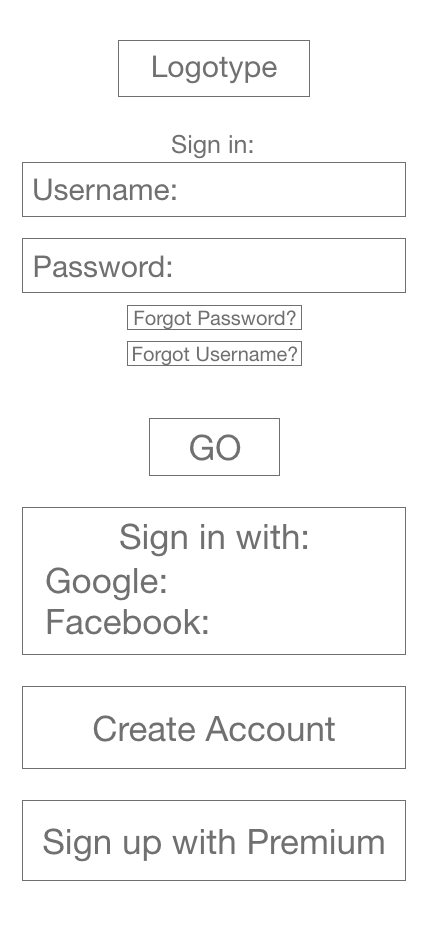
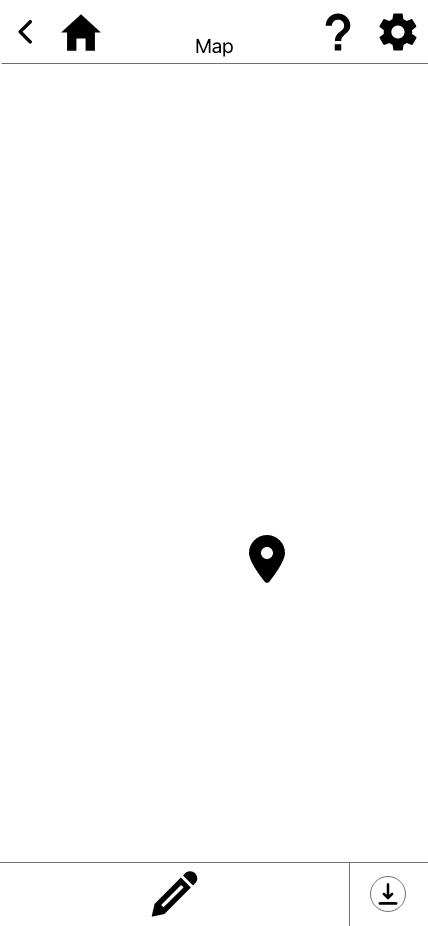
Wireframes







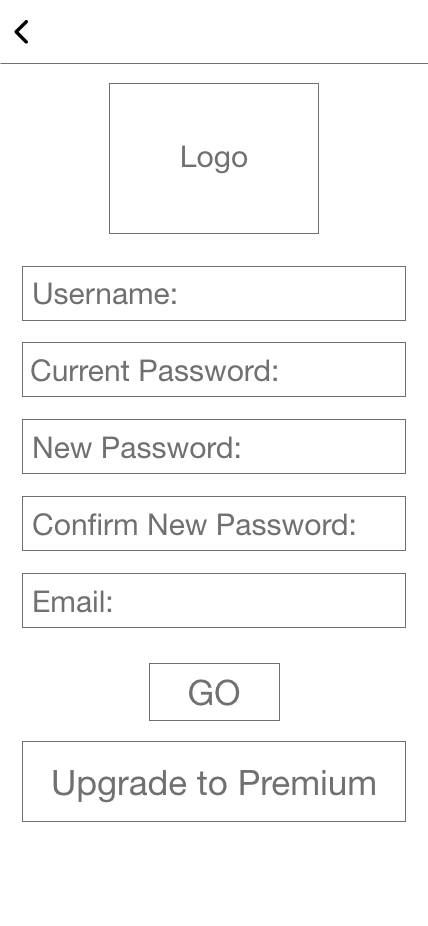
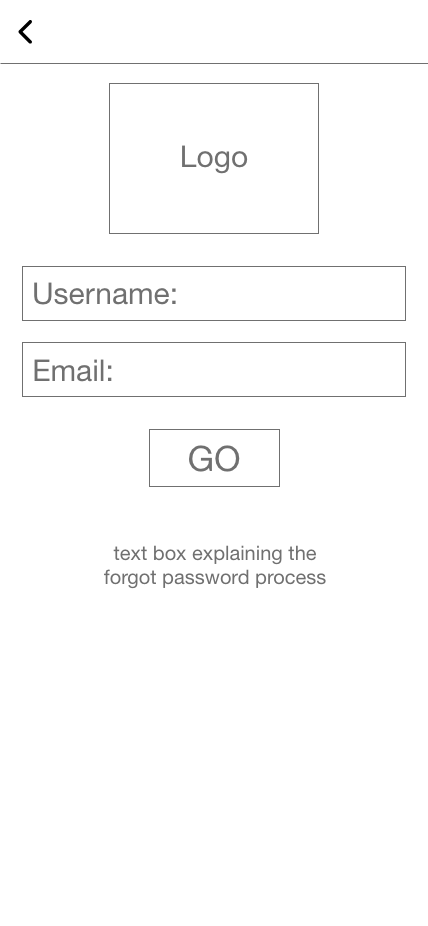
Mockups






Booklet
Prototype